Fundamentals
Components
Here are some examples of how embeds, buttons, and select menus might be used in Discord:
Embeds: A server owner might use an embed to display information about the server's rules or guidelines. This embed could include text, images, and other media, and could be customized with different colors and formatting to make it more visually appealing.
Buttons: A user might use a button to send a message in a text channel, or to join a voice channel.
Select menu: A server owner might use a select menu to allow users to choose from a list of roles, such as "moderator" or "member." The user could click on the select menu, and then choose the role they want to be assigned to.
Modals are a powerful tool for displaying information and requesting user input in Discord. They appear as a window on top of the main interface, and require user input or action before they can be closed.
Overall, these components are used to enhance the user experience and make it easier for users to navigate and interact with Discord.
Embeds
Embeds in Discord are used to display information in a more visually appealing way. They can contain text, images, and other media, and can be customized with different colors and formatting.
import 'package:mineral/core/builders.dart';
final embed = EmbedBuilder(
title: 'Foo',
description: 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.',
color: Color.cyan_600,
author: Author(name: 'John Doe'),
footer: Footer(text: 'Lorem ipsum dolor sit amet'),
image: Image(proxyUrl: 'https://via.placeholder.com/500x500', width: 500),
thumbnail: Thumbnail(proxyUrl: 'https://via.placeholder.com/500x500'),
timestamp: DateTime.now(),
url: 'https://mineral-foundation.org',
fields: [
Field(name: 'First', value: 'Lorem ipsum dolor sit amet'),
Field(name: 'Second', value: 'Lorem ipsum dolor sit amet', inline: true)
]
);
You can use a specific colour that does not exist in the default colour palette.
final customColor = Color('#ffffff');
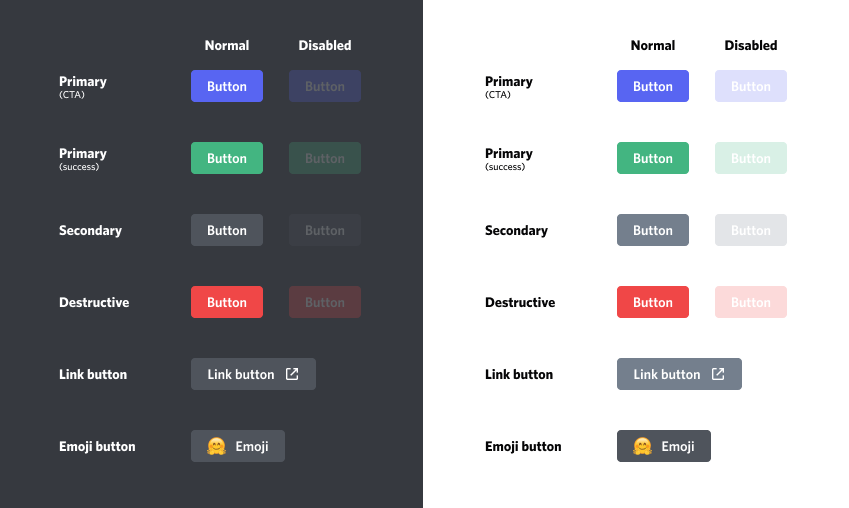
Buttons
Buttons in Discord are used to allow users to interact with the interface and perform actions. For example, a button might be used to send a message, join a voice channel, or initiate a game.
There are 2 types of buttons:
- action buttons: which allow you to create an interaction
- link buttons: which allow you to open a url

Action button
import 'package:mineral/core/builders.dart';
final button = ButtonBuilder.fromButton(
customId: 'unique-id',
emoji: EmojiBuilder.fromUnicode('🔥'),
label: 'Hello World',
style: ButtonStyle.primary // 'secondary' | 'success' | 'danger'
);
When creating a button, you must define at least one emoji/label or a combination of both, see more.
When a member clicks on your button, you can take action with the ButtonCreateEvent event.
import 'package:mineral/framework.dart';
import 'package:mineral/core/events.dart';
class ButtonTrigger extends MineralEvent<ButtonCreateEvent 👈> {
@override
Future<void> handle(ButtonCreateEvent event) async {
if (event.interaction.customId != 'unique-id') {
return;
}
// rest of code
}
}
Link button
import 'package:mineral/core/builders.dart';
final button = ButtonBuilder.fromLink(
url: 'https://mineral-foundation.org',
emoji: EmojiBuilder.fromUnicode('🔥'),
label: 'Hello World',
disabled: false
);
When creating a button, you must define at least one emoji/label or a combination of both, see more.
Select menus
A select menu is a type of button that allows users to choose from a list of options. When clicked, a drop-down menu appears with the available options, and the user can select one of them by clicking on it. Select menus can be used for a variety of purposes, such as selecting a role in a server or choosing a language preference.
import 'package:mineral/core/builders.dart';
final menu = SelectMenuBuilder(
customId: 'unique-id',
disabled: false,
minValues: 1,
maxValues: 5,
placeholder: 'Please choose your lorem',
options: [
SelectMenuOption(
emoji: EmojiBuilder.fromUnicode('🔥'),
label: 'Lorem ipsum',
description: 'Lorem ipsum dolor sit amet.',
value: 'first lorem'
),
);
When a member select value(s) on your menu, you can take action with the SelectMenuCreateEvent event.
import 'package:mineral/framework.dart';
import 'package:mineral/core/events.dart';
class SelectMenuTrigger extends MineralEvent<SelectMenuCreateEvent 👈> {
@override
Future<void> handle(SelectMenuCreateEvent event) async {
if (event.interaction.customId != 'unique-id') {
return;
}
final value = event.ineraction.getValue()
print(value);
// rest of code
}
}
Modals
A modal in Discord is a type of window that appears on top of the main interface and requires user input or action before it can be closed. Modals are often used to display important information or to request user input.
Some examples of how modals might be used in Discord include:
Displaying a warning or error message: A modal could be used to display a warning message if a user tries to perform an action that is not allowed, or an error message if something goes wrong.
Requesting user input: A modal could be used to request that the user enter their name or select an option from a list.
Displaying a form: A modal could be used to display a form that the user needs to fill out in order to complete a task or process.
Overall, modals are used to prompt the user for input or to display important information in a way that requires the user to take action before they can proceed.
import 'package:mineral/core/builders.dart';
import 'package:mineral/core/api.dart';
final modal = ModalBuilder(
label: 'Lorem ipsum',
customId: 'unique-id',
components: [
RowBuilder.fromTextInput(TextInputBuilder(
customId: 'unique-field-content',
label: 'Input Content',
style: TextInputStyle.paragraph,
required: true,
minLength: 1,
maxLength: 255,
placeholder: 'Please provide this field'
))
]
);
When a member clicks on your button, you can take action with the ModalCreateEvent event.
import 'package:mineral/framework.dart';
import 'package:mineral/core/events.dart';
class ModalTrigger extends MineralEvent<ModalCreateEvent 👈> {
@override
Future<void> handle(ModalCreateEvent event) async {
if (event.interaction.customId != 'unique-id') {
return;
}
final input = event.interaction.getText('unique-field-content');
// rest of code
}
}